当サイトのカスタマイズに使用したcssを参考サイトと共に備忘録としてご案内いたします。
ヘッダーのカスタマイズ
サイトキャッチフレーズのフォント変更
初心者のためのワードプレス読本サイトを参考に致しました。
ワードプレスコンサルタント/トシさんありがとうございます。
サイトキャッチフレーズの入力
■外観→ヘッダー→サイト基本情報→キャッチフレーズにて入力

フォント、色、サイズを変更するcss
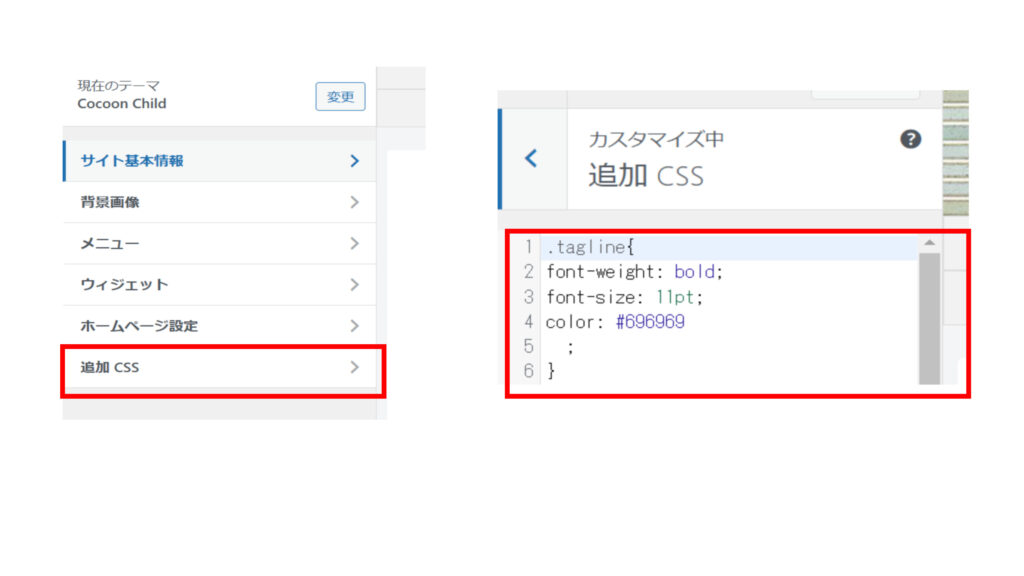
外観→カスタマイズ→追加cssに入力

.tagline{font-weight: bold;font-size: 11pt;color: #696969;}
(太字、11、グレー色)です。青マーカー分お好みの数値に調整下さい。
ヘッダー高さ、余白、ロゴとキャッチフレーズのマージン変更
marginとpaddingの違いに関してはこちらのサイトをご参考下さい。
Cocoonフォーラムサイトを参考にしております。
ロゴ余白、キャッチフレーズのマージンを変更するcss
↓ロゴとキャッチフレーズのマージンゼロにしてます。
.tagline {margin:0px.0em;}
↓ヘッダーロゴ余白の調節
.logo-image * {
display: block;
}
.logo-image {
padding: 10px 0 0;
}
↓こちらもご参考下さい。ロゴ画像の上下の余白を調整。
.logo-header {
padding: 20px 0 10px 0;
}
グローバルメニューのカスタマイズ
ikuzo(いくぞう)さんのサイトを参考にさせて頂きました。青森の話も最高です。
ikuzo(いくぞう)さんありがとうございます。
フォントサイズ、メニュー高さ、仕切り線
フォントのサイズ変更css
navi .navi-in > .menu-header .item-label{font-size: 16px;}メニュー高さ変更css
#navi .navi-in > ul li{
height: 50px;
line-height: 50px;
}メニューに仕切り線を入れるcss
#navi .navi-in > ul li{
border-right: 1px solid #dcdcdc;
border-left: 1px solid #dcdcdc;border-top: 1px solid #dcdcdc;border-bottom: 1px solid #dcdcdc;
}その他
アイキャッチ画像カテゴリーのラベル削除
あおのページサイトを参考にしております。
あおさんありがとうございます。いつもおしそうなもの食べてますね。
↓アイキャッチ画像ラベルなし
.cat-label {
display: none;
}



